Development Newsletters
Release: 26-09-2018
List of new features and major fixes for this release:
- Keywords statistics in Inventory
- New template - SDK Cube
- Changes in browsers statistics
- GetTechStats API command update
- New API command - GetInteractionTypeNames
- New features in Expand template
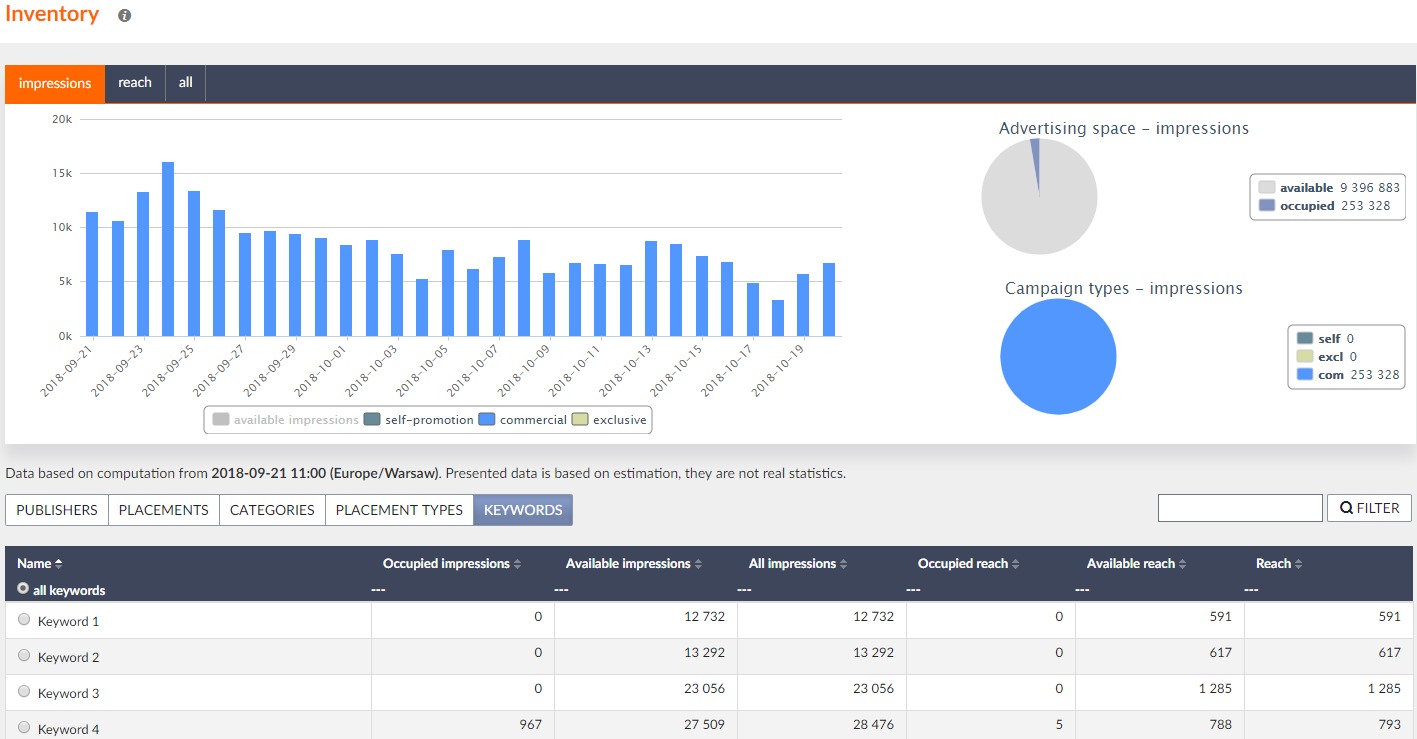
Keywords statistics in Inventory
In this release, we present a new feature that will allow you to see prediction for keywords defined on placements.

The new tab in the inventory module, called Keywords, will help you rate your placement potential in a more effective way.
New template - SDK Cube
This week we also introduce a new ad format called SDK Cube, which will make your SDK campaign creatives even more amusing for users.
The SDK Cube template allows:
- to set four images that will rotate horizontally or vertically by your choice,
- to use images or HTML5 files,
- for the ad to be rotated manually - the rotation is automatic, but it's possible to allow the user to rotate the creative manually.
- predict - Expand direction is predetermined according to the creative location, when the website is being loaded. For example, if the banner is placed in the top-right corner, it will expand in the down-left direction.
- auto - Unrolling direction is predetermined right before the expand event is executed, which allows to determine banner alignment in the browser viewport and set the expand parameters accordingly.
- linear - If selected, the expand animation moves from beginning to end at a constant rate.
- ease - If selected, the expand animation starts slowly, accelerates sharply, and then slows gradually towards the end.
- ease-in - If selected, the expand animation starts slowly, and then progressively speeds up until the end, at which point it stops abruptly.
- ease-in-out - If selected, the expand animation starts slowly, speeds up, and then slows down towards the end. At the beginning, it behaves like the ease-in function; at the end, it is like the ease-out function.
- ease-out - If selected, the expand animation starts abruptly, and then progressively slows down towards the end.
- On mobile devices the creative will expand when the user clicks on it. In such cases, the banner collapse event will be executed after clicking anywhere beyond the creative space.
- upgraded Expand template in AdOcean will also support Friendly iFrame solution.
- It will no longer support Flash files, which means that all Flash-based parameters will be removed.
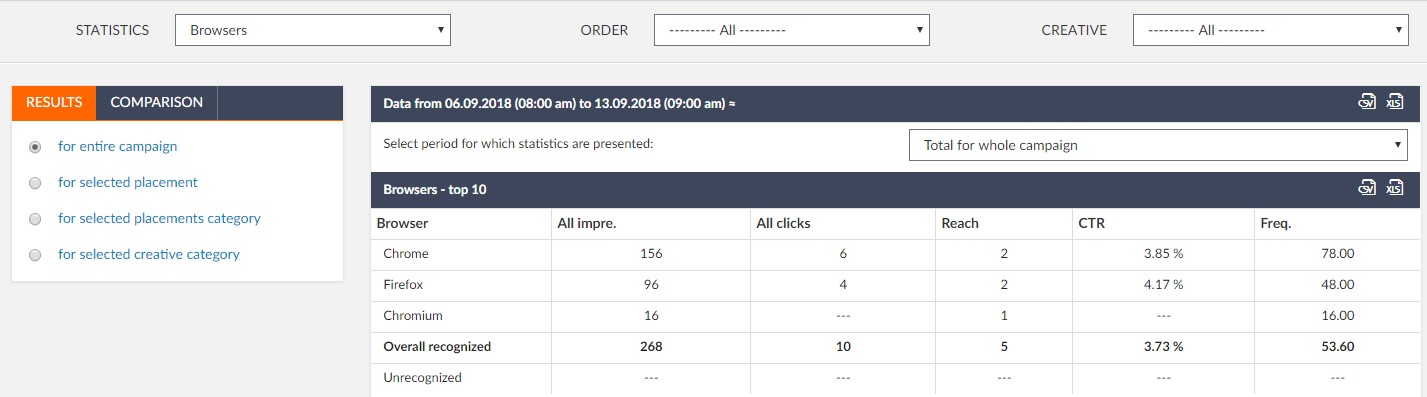
Changes in browsers statistics
In response to your needs, we also introduce extended browser statistics.

Until now, it was only possible to see data about two browsers in the campaign Statistics view. Now, you will be able to see full details about the most popular browsers used to access your campaigns.
GetTechStats API command update
Statistics on the most popular browser versions will also be accessible via AdOcean API with the use of the GetTechStats command. This change won't affect your scripts in any way, but instead it will give you much more information than before.
New API command - GetInteractionTypeNames
A new API command called GetInteractionTypeNames will make it possible to return a list of interaction type names that can be used as a prefix of the statName in GetBasic/Tech/Freq/VideoStats command. Each interaction type name has to be followed by one of the following statNames: "allInteractions, cookieInteractions, nonCookieInteractions, uniqueUsersAllInteractions, timeToInteraction, newUniqueUsersAllInteractions, oldUniqueUsersAllInteractions".
For example, GetBasicStats command with the use of expansions.cookieInteractions statName will return the number of expansions made by cookie users.
New features in Expand template
We also present you brand new features in the Expand template:
Responsive
If set, creative responsiveness is enabled. Keep in mind that responsiveness is set for the element in the collapsed state.
Align
Enables horizontal alignment of the creative (possible options: left, center, right).
Expand direction
Two new expand directions in addition to those already available:
Teaser image (optional)
An optional image displayed when the banner is folded.
Transition duration
Sets the duration of the animation.
Transition function
Defines the type of animation to be used. Available options are as follows:
Delayed collapse
Allows to set the precise time of the delay of the banner collapse event after the user's cursor is moved from the expanded creative.
In addition to all options mentioned above:
In case of questions, please contact your local Tech Support.