Development Newsletters
Release: 18-12-2019
List of new features and major fixes for this release:
Placement restrictions support in Live Preview
While setting a campaign, do you create separate orders for each creative size or add creatives of all sizes in one order to be matched automatically with appropriate placements? We remind you of an option to set restrictions on creative size or format on your placements in order to allow AdOcean to match them automatically with creatives sharing the same settings.
Please check the general description in one of the previous newsletters and keep in mind that from now on, automatic assignment will also take place while checking the LivePreview. Do not hesitate and check the Live Preview on your page in order to make sure that all placements and creatives behave exactly the way you wanted.
Default sender e-mail in Period reports
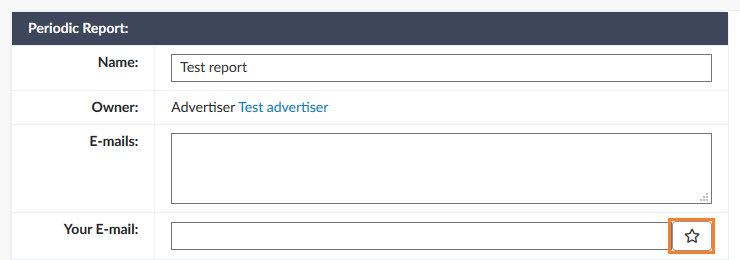
Period reports are by default sent from one of AdOcean e-mail addresses. You can overwrite the "From" header by setting an appropriate value in "Your E-mail" field in the Period report settings. If you want to set a default e-mail sender for all newly created period reports, you can do it in our new User preferences view.
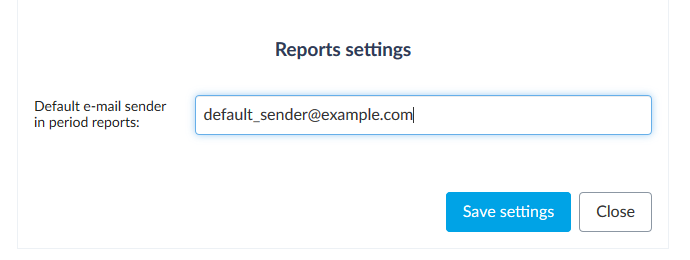
There are two ways to set the default value:
- In User Preferences view under the Settings tab.
- In any Period report settings when a star icon is clicked.


As all User preferences, the default e-mail sender value can be set separately for each login. If your company uses several aliases to the main account, each alias can have a different default setting. The defined value will automatically be chosen in "Your E-mail" field in new Period report settings and will be clearly visible in the form, but can be overwritten at any time. The setting will not be applied to existing reports.
New parameters in Slash HTML5 template
This week we present you new possibilities of Slash HTML5 creative template. Please find below a list of new parameters:
- Initial position - percentage value specifying the initial position of the division line between left and right element, e.g. 70% means that the left element will take 70% of the creative area.
- Click and drag mode - when enabled, user needs to click and drag the division line in order to move it and reveal the other part of the Slash creative. Otherwise, the division line follows the mouse cursor.
- Separate target_url parameters for left and right element - allow to open a different landing page depending on which element of the creative is clicked. Works only with the click and drag mode (as otherwise mouse cursor is always on the division line and it is impossible to click a specific part of the creative). If click and drag mode is not enabled, target_url from the left element will be used for the entire creative.
- Separate clicktag overlay parameters for left and right element - creates a transparent layer above the frame with the HTML5 creative, causing that clicks will open the landing page without passing events to the frame.