Testy Szablonów na Strony Mobilne
Wraz z upływem czasu, urządzenia mobilne pełnią coraz istotniejszą rolę w użytkowaniu treści online - na przykład czytamy wiadomości w drodze do pracy czy czekając na znajomych w barze. Z tego względu wydawcy coraz częściej modyfikują swoje portfolio tak, aby jak najlepiej dopasować swoje witryny do małych ekranów, a kiedy odwiedzamy jakąś stronę przy użyciu telefonu czy tabletu, istnieje spora szansa, że zostaniemy automatycznie przekierowani do wersji kompaktowej danej strony, którą o wiele łatwiej czytać przy użyciu małego wyświetlacza.
Chcielibyśmy zachęcić Państwa do rozpoczęcia odkrywania potencjału drzemiącego w emisji reklam na stronach zoptymalizowanych pod kątem mobilnym i w związku z tym zaprosić do testowania naszych nowych Szablonów dla Stron Mobilnych. Ponieważ Flash nie jest wspierany przez wiele z urządzeń mobilnych, szablony te mają na celu dostarczać zawartość Rich Media przy użyciu HTML5 i CSS3.
Innowacyjność w Szablonach dla Stron Mobilnych
Osoby nierozeznane w nowinkach technicznych mogłyby zapytać: 'Co jest w tych szablonach innego? gDE2 obsługuje kreacje typu HTML od samego początku, co się zmieniło?' Nowością jest przede wszystkim różnorodność form:
- struktura i parametry szablonu pozwalają na nowy sposób łączenia HTM, CSS i JavaScript
- opcjonalne przeskalowywanie kreacji reklamowych tak, aby wpasować je w dostępną przestrzeń i adaptować do zmian orientacji
- obsługa click-to-call
- możliwość importu kreacji reklamowych przygotowanych w zewnętrznym narzędziu
HTML5 i CSS3 są najnowszymi wersjami technologii istniejących od lat, które pozwalają na tworzenie nietuzinkowych stron internetowych i reklam, bez potrzeby polegania na wtyczkach przeglądarek typu Flash i Silverlight. HTML5 i CSS3 są wbudowane w nowoczesne przeglądarki i dlatego mogą być bardziej efektywne niż jakiekolwiek inne rozwiązanie, które nie jest zintegrowane z samą przeglądarką. Nasze szablony pozwalają na łatwe łączenie zawartości HTML, CSS i JS w kreacjach reklamowych.
Istnieje wiele stron internetowych zoptymalizowanych pod kątem mobilnym, które biorą pod uwagę zróżnicowanie wymiarów ekranów urządzeń mobilnych i które dynamicznie adaptują się do różnych pozycji ekranu (responsive web design). Dla takich witryn oferujemy opcję przeskalowania reklamy tak, aby pasowała do szerokości kontenera nadrzędnego, w którym została umieszczona, oraz do wysokości ekranu urządzenia. Aktywowane skalowanie przebiega w dwóch prostych krokach:
- sprawdzenie szerokości elementu nadrzędnego kreacji reklamowej w stronie oraz oryginalnych wymiarów kreacji, a następnie przeliczenie stosunku skali niezbędnego, aby prawidłowo zwiększyć lub zmniejszyć kreację celem jej dopasowania;
- sprawdzenie wysokości ekranu urządzenia i jeśli wysokość kreacji jest większa, ponowne skalowanie kreacji, aby dopasować jej wymiary także w pionie.
Drugi krok gwarantuje, że jeśli użytkownik zeskroluje do części strony, w której wyświetlana jest reklama, będzie ona w pełni widoczna bez potrzeby dalszego skrolowania. Na komputerach stacjonarnych taki problem nie występuje, ale funkcjonalność może być przydatna na stronach mobilnych, wyświetlanych na małych ekranach.
W przypadku smartphone'ów nie powinniśmy zapomnieć o unikalnym typie konwersji użytkowników: reklamach click-to-call. Wszystkie nasze Szablony dla Stron Mobilnych są wyposażone w parametr pozwalający na wprowadzenie numeru click-to-call. Jeśli taki numer jest zdefiniowany w kreacji, stuknięcie/kliknięcie w kreację spowoduje otwarcie aplikacji telefonu wybierającej dany numer, zamiast przekierowania na stronę docelową. Numery click-to-call stanowią dogodną metodę natychmiastowej i bezpośredniej konwersji użytkownika, ale muszą być używane ostrożnie. Obecnie nie istnieje wiarygodna metoda na sprawdzenie, czy numery click-to-call są obsługiwane przez dane urządzenie, czy nie. Nawet jeśli zarówno iPad, jak i iPhone używają silnika WebKit, tylko iPhone 'rozumie' specjalny schemat URI stosowany w funkcjonalności click-to-call. Dlatego zalecamy sprawdzenie rankingu urządzeń mobilnych dla konkretnego kraju na stronie gemiusRanking przed uruchomieniem kampanii click-to-call i zlecenie wydawcom targetowania reklam na najpopularniejsze telefony komórkowe, z wykluczeniem tabletów. W praktyce, oznacza to zwykle targetowanie na iPhone i kilka często używanych telefonów z systemem Android. Tym sposobem, dopóki nie pojawi się standardowe rozwiązanie na rozpoznawanie dostępności telefonu, możemy mieć pewność, że reklamy click-to-call nie trafią na tablety ani przeglądarki PC.
Planujemy także zapewnić w naszych Szablonach wsparcie dla zawartości HTML5 przygotowanej przez zewnętrzne narzędzia, jednak z uwagi na metodę eksportowania zawartości z takich narzędzi, obecnie można importować tylko kreacje z Sencha Animator (wersja 1.2 i wyższe). Obserwujemy uważnie także rozwój innych narzędzi, jak Adobe Edge, i planujemy rozszerzyć możliwości funkcjonalności importowania w zależności od zapotrzebowania oraz gdy te narzędzia udostępnią eksport w bardziej kompaktowym formacie.
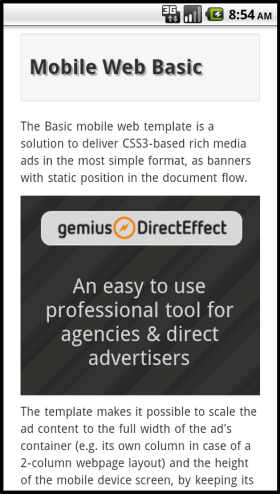
Szablon Mobile Web Basic
Jest to jeden z prostszych szablonów, wyświetlający kreacje RM we wskazanym miejscu strony, na przykład pomiędzy dwoma paragrafami tekstu. Skalowanie powoduje, że szablon ten jest dobrym wyborem dla elastycznie dopasowujących się stron. Jest to najbardziej podstawowy substytut dla form Flash/Silverlight i warto od niego właśnie zacząć eksperymentowanie z Szablonami dla Stron Mobilnych.

Rysunek: Mobile Web Basic
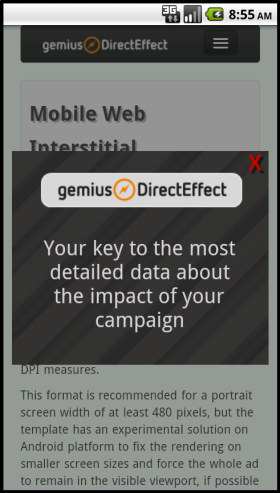
Szablon Mobile Web Interstitial
W porównaniu z szablonem Basic, mechanizm skalowania dla formy Interstitial bierze pod uwagę szerokość i wysokość pełnego ekranu, jako że reklama jest wyświetlana ponad kontentem strony. Pół-przezroczyste przykrycie dodatkowo pozwala użytkownikom skupić się na samej reklamie. Oczywiście zarówno kolor, jak i przezroczystość mogą być dopasowane podczas definiowania kreacji w interfejsie gDE2. Reklama, która zniknęła, nie jest wyświetlana ponownie w ramach tej samej odsłony strony.

Rysunek: Mobile Web Interstitial
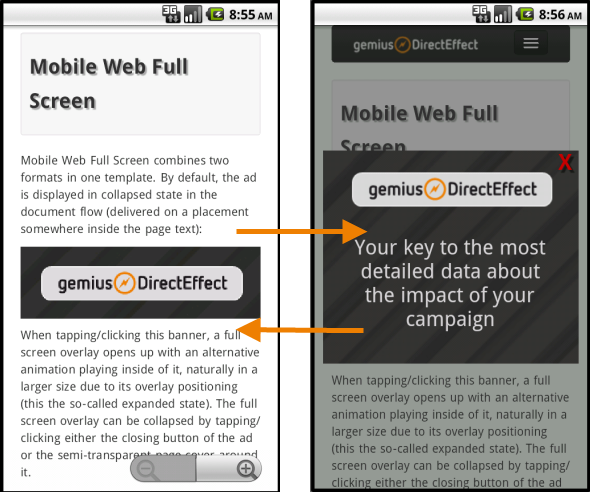
Szablon Mobile Web Full Screen
Jest to kolejny szablon, który przypomina format dedykowany wcześniej tylko przeglądarkom desktopowym. Logika skalowania zależy od stanu kreacji - jeśli jest zwinięta, jest skalowana do swojego kontenera nadrzędnego; jeśli rozwinięta (pełny ekran) - do wysokości i szerokości ekranu (z pół-przezroczystym tłem dokoła kreacji). Pozycja zwinięta jest dedykowana wyświetlaniu krótkich, chwytliwych wiadomości, natomiast wersja pełnoekranowa służy prezentowaniu większej ilości informacji i przekierowywaniu użytkowników na stronę docelową lub do wybierania specjalnie zdefiniowanego numeru telefonu.

Rysunek: Mobile Web Full Screen
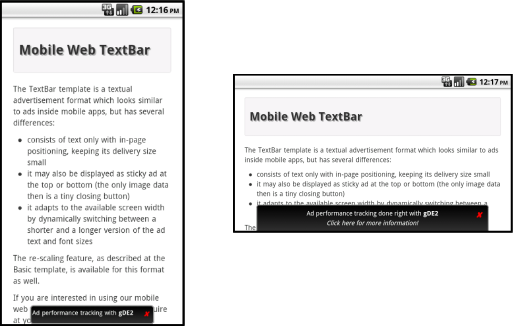
Szablon Mobile Web TextBar
Ten szablon może wydawać się troszeczkę nietypowy, ponieważ nie zawiera skomplikowanych przykuwających uwagę animacji, ale opiera się na prostej wiadomości tekstowej. Pomyśleliśmy, że może być przydatnym mieć kreację, która wystylizowana przy pomocy CSS wyglądem przypomina (choć nie jest identyczna) reklamy we wbudowanych aplikacjach mobilnych. Taka kreacja także dostosowuje się do wymiaru ekranu, dynamicznie przechodząc pomiędzy dwoma wersjami: jedną z mniejszą i jedną z większą ilością znaków (targetowane odpowiednio do małych i dużych ekranów). Po wprowadzeniu krótkiej i długiej wersji reklamy tekstowej, szablon kreacji troszczy się o resztę: dopasowanie wymiarów paska do szerokości ekranu oraz długości wyświetlanego tekstu. Reklama może być pozycjonowana w treści dokumentu (tj. pojawiać się w treści strony w miejscu, w którym wstawiony został kod placementu) albo wyświetlana na stałe na dole lub na górze ekranu. Ponieważ ta kreacja składa się tylko z tekstu w przypadku reklam w treści strony, a jedyną grafiką jest przycisk zamykający dla wersji ruchomej (można tutaj wykorzystać własny obrazek), jest ona w konsekwencji lżejsza i powinna być wyświetlana szybciej niż kreacje bogate w grafikę. Dostępna jest pewna ilość opcji dostosowania kreacji poprzez parametry, takie jak kolor tekstu w reklamie, ramka oraz kolor tła (tutaj dostępne są właściwie dwa parametry pozwalające na uzyskanie efektu gradientu, jeśli podane są różne wartości koloru).

Rysunek: Mobile Web TextBar
Gdzie jesteśmy?
Nad wymienionymi wyżej szablonami wciąż trwają prace. Głowna tego przyczyna to brak jasnych i ustalonych standardów dla przeglądarek mobilnych - i nie chodzi tylko o specyfikacje HTML5 i CSS3, ale takie (teoretycznie) proste sprawy jak zwracanie szerokości i wysokości dla okna przeglądarki mobilnej. Naszym celem jest dostarczenie uniwersalnego rozwiązania, nawet dla przypadków stawiających wyzwanie, takich jak uzyskiwanie dostępnych rozdzielczości ekranu, aby przeskalować czy przepozycjonować naszą reklamę (wysokość widocznego paska adresu jest przez niektóre przeglądarki brana pod uwagę, a przez niektóre nie). Chcemy także umożliwiać wyświetlanie ruchomej kreacji TextBar, nawet jeśli przeglądarka nie wspiera tego typu kreacji. Quirksmode idealnie podsumowuje tego typu problemy.
Są też problemy wynikające bezpośrednio z wczesnego etapu implementacji i narzędzi do HTML5/CSS3. Na przykład, Sencha Animator nie obsługuje jeszcze ostatniej wersji przeglądarki Opera (i tym samym - Opera Mobile) ani IE, mimo tego, że te przeglądarki w pewnym stopniu rozwinęły funkcjonalność HTML5/CSS3. Zakładamy, że w końcu Sencha wypracuje sposób na obsługę większej liczby przeglądarek, jednak zanim to nastąpi postanowiliśmy wyposażyć nasze szablony w opcję zastępczego obrazka, na wypadek gdyby chcieli Państwo wyświetlać kampanię także użytkownikom Opera Mobile. Prosimy zwrócić uwagę, że jest wiele sposobów tworzenia kreacji w HTML5/CSS3 i może się okazać, że Państwa autorskie kreacje są bez problemów renderowane w Operze. Podsumowując: obrazki zastępcze są niezbędne tylko dla niektórych przeglądarek i tylko w przypadku zawartości Sencha Animator.
Ostatnia rzecz, nad którą pracowaliśmy w obecnej wersji szablonów, to przełączanie ustawień DPI okna przeglądarki, jeśli kreacja reklamowa była dedykowana szerszej stronie niż ta, na której jest wyświetlana. Innymi słowy, jeśli kreacja jest oryginalnie szersza niż strona internetowa, nakazujemy przeglądarce mobilnej ścisnąć kontent nieco bardziej horyzontalnie, uzyskując w ten sposób efekt przybliżenia. Skutkuje to z jednej strony utratą pewnych detali na urządzeniach z mniejszymi ekranami (na przykład poprzez ściśnięcie dwóch pikseli w jeden), ale z drugiej strony mamy pewność, że kreacja pasuje do szerokości ekranu. Kiedy tylko kreacja zostanie zamknięta lub zwinięta, do poprzedniego stanu wracają też ustawienia okna przeglądarki. Jednak jest to tylko uwaga na wypadek napotkania takiej sytuacji, zdecydujemy o użyciu tego typu funkcjonalności na podstawie opinii Państwa i wydawców.
Showcase
Przygotowaliśmy prezentację nowych szablonów, dostępna jest pod adresem:
http://www.gemius.com/gde2_mobileads

Aby przetestować działanie kreacji prosimy odwiedzić stronę z prezentacją przy użyciu urządzenia mobilnego (smartphone lub tablet). Jak wspomnieliśmy wcześniej, ponieważ możliwości przeglądarek mobilnych są obecnie zróżnicowane, zachowanie kreacji może się różnić na różnych urządzeniach, a nawet pomiędzy różnymi przeglądarkami na tym samym urządzeniu. Jednak im więcej urządzeń zostanie użytych do testów, tym większą oznacza to dla nas pomoc i możliwość usprawnienia działania szablonów. Będziemy wdzięczni za wszelkie uwagi (prosimy dołączać do zgłoszeń informację na temat używanego modelu telefonu/tabletu oraz samej przeglądarki wraz z wersją). Jeśli chcieliby Państwo przetestować szablony na swoim koncie w gDE2, prosimy o kontakt z Działem Wsparcia Technicznego.
W okresie testowym korzystanie z Szablonów na Strony Mobilne jest bezpłatne, cenniki zostaną przedstawione i wprowadzone w późniejszym czasie, po zakończeniu testów.
Znane problemy (ograniczenia przeglądarek):
- Napotkaliśmy problemy ze skalowaniem w przeglądarkach wbudowanych w urządzenia z systemami Android 2.2 i 2.3 (związane z udokumentowanymi przez Android błędami, które wydaje się, że zostały naprawione w wersji 3.0 i wyższych).
- Niektóre wersje WebKit na Android 2.3 zachowują się w nieprzewidywalny sposób podczas raportowania wysokości okna przeglądarki, co prowadzi do problemów z reklamą typu TextBar wyświetlaną na stałe u dołu strony. Celowo pozostawiliśmy przykład tej kreacji na stronie z prezentacją szablonów, aby można było dokładnie zobaczyć, na czym polega problem. Jednakże, w wersjach WebKit obsługujących opcję ‘position: fixed’ w CSS ten problem nie występuje. Jeśli pozycja "na dole strony' nie jest koniecznością, zalecamy wybieranie pozycji "na górze".