Development Newsletters
Release: 15-07-2015
Lista wprowadzonych zmian:
- Asynchroniczne skrypty emisyjne
- Pomiar kampanii w aplikacjach mobilnych (skrypty emisyjne)
Asynchroniczne skrypty emisyjne
Do tej pory wszystkie skrypty emisyjne gDE oraz szablony kreacji używały w kodzie funkcji document.write, przez co wymuszały synchroniczne ładowanie źródła strony. Taki sposób działania jest niekorzystny z punktu widzenia wielu wydawców ponieważ ładowanie reklamy może zablokować ładowanie zawartości strony.
Wraz z tym wdrożeniem wprowadzamy możliwość użycia asynchronicznych skryptów emisyjnych do wyświetlania kampanii reklamowych zdefiniowanych w gDE.
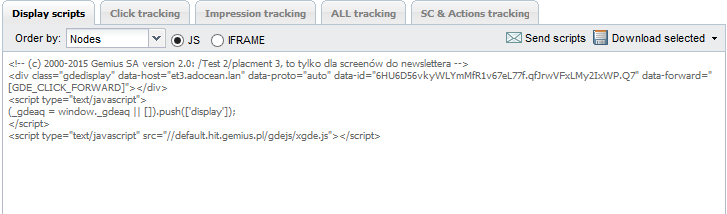
Aby wygenerować w pełni asynchroniczny skrypt emisyjny należy:
- ustawić pole Przeznaczenie placementu na Browser (async)
- w zleceniach dla tego placementu używać wyłącznie kreacje zdefiniowane na szablonie działającym asynchronicznie. Można w tym celu użyć gotowego szablonu Billlboard/Banner/Box [N] [ASYNC] (szablony asynchroniczne innych typów kreacji będą dodawane w przyszłości)
Uwaga: użycie kreacji synchronicznej, niezależnie od ustawienia pola Przeznaczenie placementu na Browser lub Application, spowoduje, że skrypt będzie ładowany jako synchroniczny.
Rysunek: Asynchroniczny skrypt emisyjny
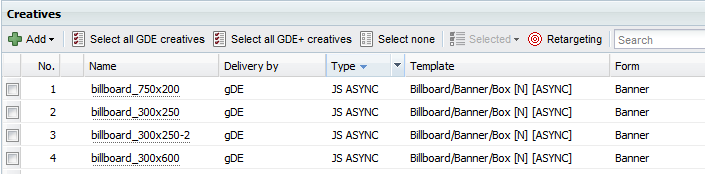
Na liście zdefiniowanych kreacji pojawią się też dwa nowe typy określające kreacje: JS ASYNC oraz HTML ASYNC:

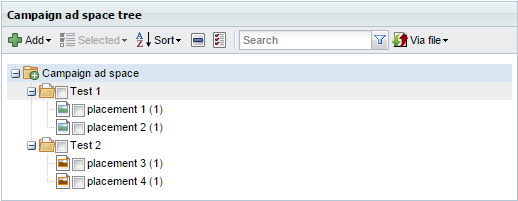
Aby ułatwić pracę z media planem i pobieraniem skryptów, placementy oznaczone jako asynchroniczne będą się również wizualnie różniły od placementów synchronicznych:
Pomiar kampanii w aplikacjach mobilnych (skrypty emisyjne)
Miło nam poinformować, że od tego wdrożenia zmiany w pomiarze kampanii w aplikacjach mobilnych (Release: 17-06-2015) będą również funkcjonować w skryptach emisyjnych.
W przypadku pytań, prosimy o kontakt z Działem Wsparcia Technicznego Gemius Polska.